来源:HX安卓网 更新:2024-03-11 13:01:23
用手机看
js定时器重复执行是前端开发中常用的技术,它可以帮助我们实现一些需要定时执行的功能。下面我将为大家介绍几种常见的js定时器重复执行的方法。
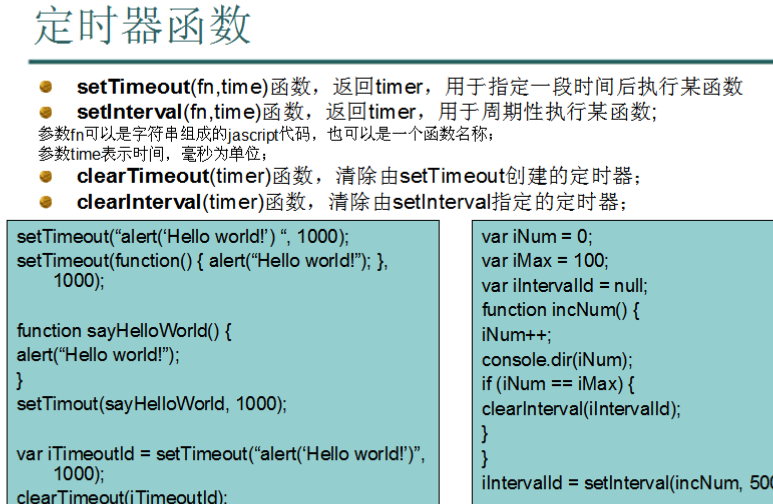
方法一:使用setInterval函数
setInterval函数是js中用于指定一个函数按照指定的时间间隔重复执行的方法。它接收两个参数,第一个参数是要执行的函数,第二个参数是时间间隔(单位为毫秒)。例如,下面的代码会每隔1秒钟输出一次"Hello World":

setInterval(function(){
console.log("Hello World");
}, 1000);
方法二:使用setTimeout函数递归调用

除了使用setInterval函数,我们还可以使用setTimeout函数来实现定时器重复执行的效果。具体做法是在要执行的函数内部再次调用setTimeout函数,并设置适当的时间间隔。例如,下面的代码会每隔1秒钟输出一次"Hello World":

function repeat(){
console.log("Hello World");
setTimeout(repeat, 1000);
repeat();

方法三:使用requestAnimationFrame函数
requestAnimationFrame是浏览器提供的一种更加高效的动画循环方法,它会根据浏览器刷新率自动调整回调函数的执行时间,以达到更加流畅的动画效果。我们可以利用这个特性来实现定时器重复执行的效果。例如,下面的代码会每隔1秒钟输出一次"Hello World":
function repeat(){
console.log("Hello World");
requestAnimationFrame(repeat);
repeat();
whatsapp官方下载中文版:https://gszyybyfy.com/app/72130.html