来源:HX安卓网 更新:2023-11-19 20:06:03
用手机看
textalign属性是一种强大的CSS属性,它可以帮助我们控制文本在元素内部的对齐方式。通过设置不同的属性值,我们可以实现文本的居中、左对齐、右对齐等效果,从而提升网页的可读性和美观度。
居中对齐:让网页更加吸引人

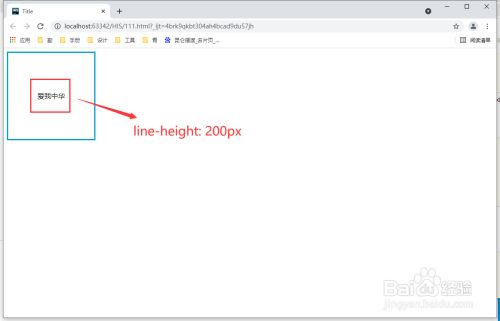
textalign属性的一个常见用途是实现内容的居中对齐。当我们需要在网页中展示一些重要信息时,将其居中对齐可以使其更加突出和吸引人。例如,在一个页面顶部的标题栏中使用textalign属性将标题文字居中对齐,可以让整个页面更加专业和精致。

左右对齐:提升可读性
除了居中对齐外,textalign属性还可以实现文本的左对齐和右对齐。当我们在网页中展示段落文字或列表时,通过设置textalign属性为"left"或"right",可以使文本呈现出清晰整齐的排列效果。这样一来,读者阅读起来更加轻松舒适,理解内容也更加迅速。

兼容性与使用建议
需要注意的是,textalign属性在不同浏览器中的兼容性可能会有所差异。因此,在使用该属性时,我们需要进行充分的测试和调试,确保在各种浏览器环境下都能正常显示。
总结来说,textalign属性是一种非常实用的CSS属性,它可以帮助我们控制文本。
tokenpocket官网版下载:https://cjge-manuscriptcentral.com/software/65916.html